魔法の筆 呪文で絵描くよ 君も描こう!
好久没更新博客了,今天趁着月末就再来水一篇吧。
起因原来是太鼓达人
前十几天刷微博的时候发现一个有意思的歌曲,就是歌曲的歌词其实是一个程序,有人还把这首歌的歌词听写出来,然后跑起来了。
听完魔性的音乐后,一颗搞事的心在熊熊燃烧,就把这段代码抄了下来。。。
void_setup的即兴转换
查了一下这段代码所用的语言,使用的是一个叫Processing的语言。好巧的是前段时间又正好了解了这个语言的 JavaScript 实现版 p5.js。能不能将上面的语言实现成下面的这种呢?
在一个周末,借助文档、搜索引擎和零食,成功的完成了代码的转换工作。由于是同一种语言的不同实现,代码的相似度还是挺高的。这段代码可以直接运行。
魔法的画笔,你也一起来画吧
在转换的过程中,遇到了一些“不太兼容”的问题。
在网页上需要转换成Canvas画布,于是 size() 命令就转成了 createCanvas() 命令。
Processing中的颜色可以直接作为常亮使用,而JavaScript中的颜色使用字符串的形式表示,不同的写法代表不同的意义。如 rgba() 是颜色附带了透明度的形式。
颜色还有一个不同的地方是JavaScript的颜色不能直接相加。在Processing中小红的颜色是根据小蓝的颜色 #68c0c0 加上 #8f8768 得到的,这里直接使用了计算后的小红的颜色值 #fb4828 。颜色相加就是普通的二进制相加。
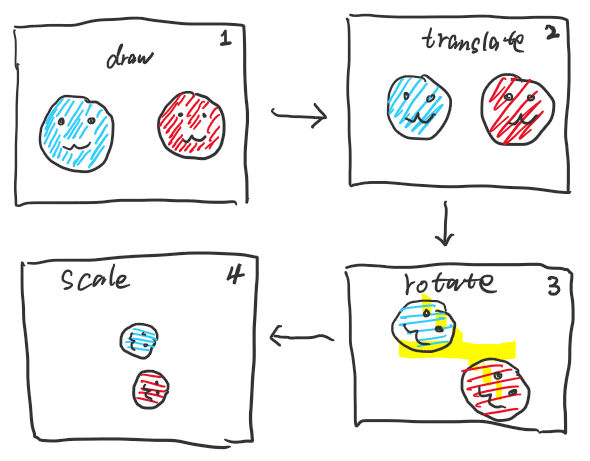
绘制的算法主要分为两个步骤,第一步是进行画布变换,对画布进行位移、旋转、缩放的变换。第二步则是在变换后的画布上绘制两个图像,图像的绘制由 kao() 函数完成。

一个很简单的绘图小程序就这样出现了(再次。
最后才开始吧
对了,忘了说这首歌叫《void setup》,可惜的是网易云音乐还没有收录该音乐。不过自己已经从油管上下载了音频文件,有空的时候可以慢慢回味一下。
参考内容
目录