前端实现在线预览文件
最近的项目,对接阿里OSS做了一个在线物料管理功能。其中就需要在前端预览文件。调研实现了常用文件格式的展示。
图片文件
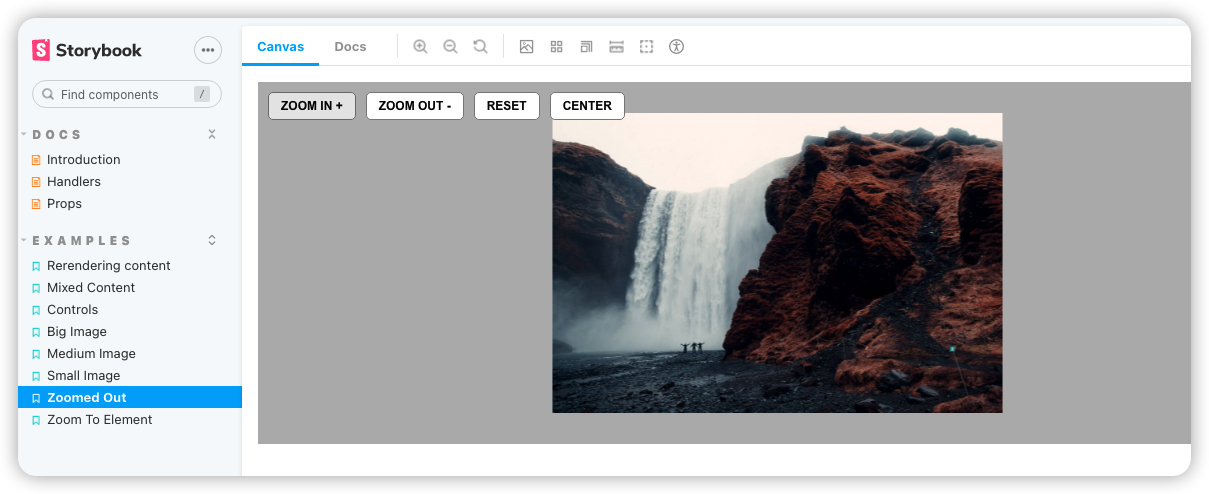
浏览器原生支持展示各类图片文件,需要做的就是将图片展示在div中,并通过css为图片预览添加缩放、画布拖动等功能。
这里使用了 react-zoom-pan-pinch 来支持图片的缩放、画布拖动功能。

视频文件
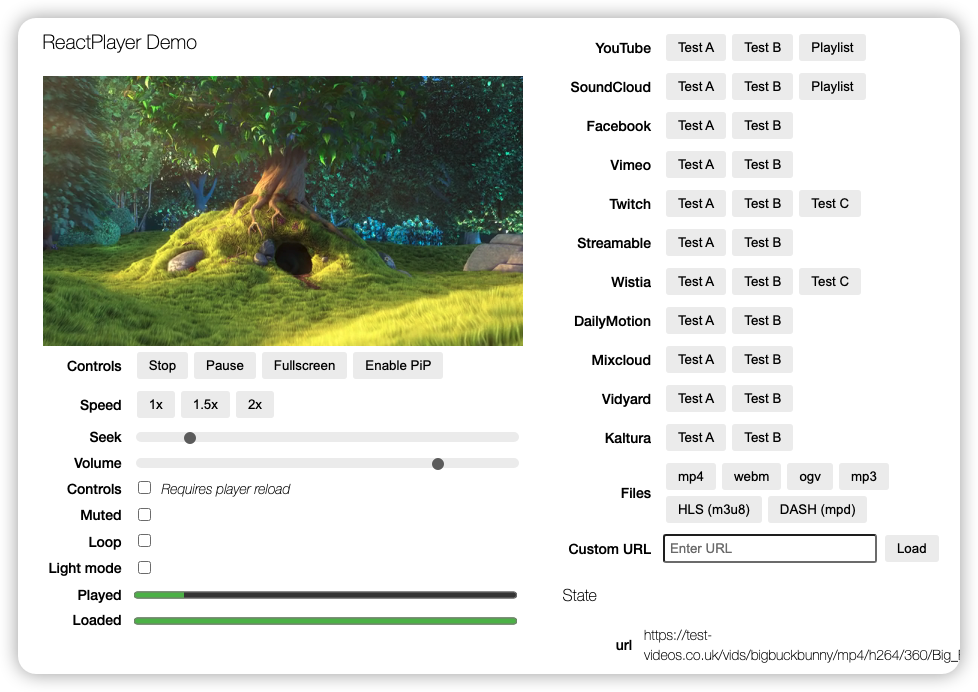
跟图片文件同理,视频浏览器也有原生控件支持播放。借助组件 react-player 实现了对原生播放器的控制,支持播放、暂停等功能。

pdf文件
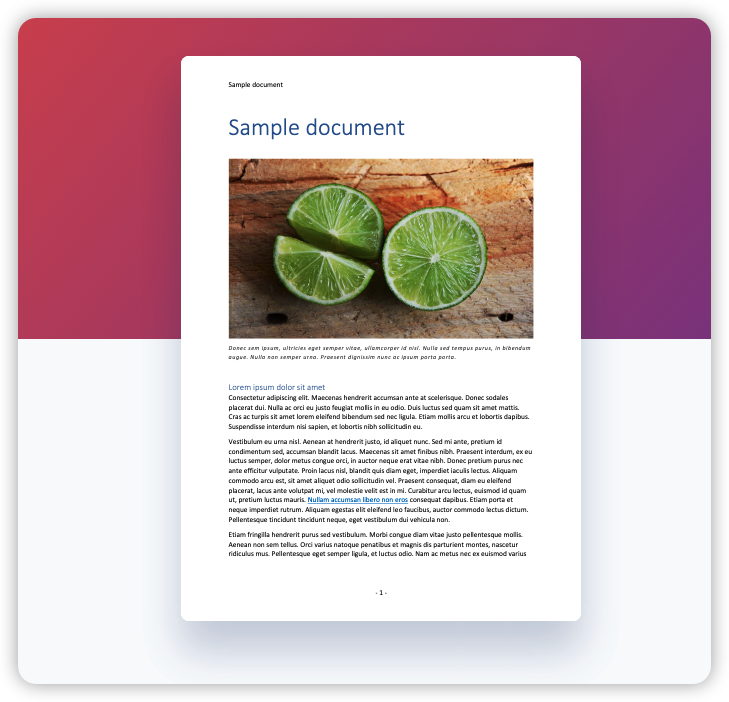
pdf是一个比较“规整”的文件格式。有插件能很好的支持pdf格式的渲染和展示。
大部分库都是基于 pdfjs 进行的封装,这里选用 react-pdf 进行pdf的渲染。

docx文件
Office 2007开始,微软对文件格式进行了“升级”,原有三剑客doc、xls、ppt文件后缀增加了x,即docx、xlsx、pptx。新文件格式使用zip格式封装了各种meta数据。使得浏览器解析成为了可能。
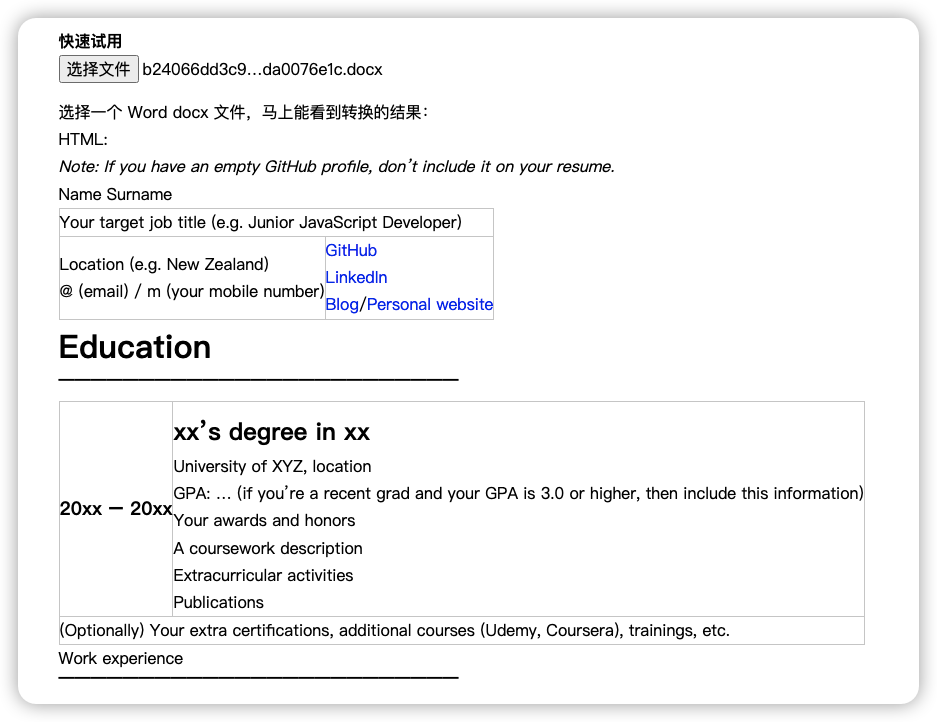
word文件基于 mammoth 库进行了封装。它做的是将docx文件转换成HTML进行展示,所以无法做到原汁原味的格式渲染。
这里有个demo页面可以尝试一下转换效果。

其它的x系文件,这里不再介绍(因为没有用到展示。
doc文件
Office 2007之前的文件,结论是不支持。因为微软没有公开文件的编码格式,目前市面上的各类办公软件对doc文件的支持,都是自己解析的。
这里有个trick可以临时支持这类文件的展示,就是使用iframe引入微软和谷歌官方的文件预览服务。
将这两个地址中的url替换为远程的文件链接嵌入就能够看到了。


需要“科学上网”。
目录