使用electron-vue搭建脚手架
是的,最近无聊,打算开个新坑,想用Electron做点东西。涉及前端的东西总是有好多选择,也就有好多组合。
使用Electron,可以使用原生的js写,也可以用babel加点新特性什么。听说可以用React,但是被我否决了,没有基础熟悉起来太麻烦。考虑最近用了Vue,决定尝试一些Vue2什么的。
查了一些资料,用SimulatedGREG/electron-vue可以作为初始的一个脚手架。
根据文档一步一步做下来就好:
没有 yarn 命令可以通过 npm install yarn -g 安装。
首先找目录创建一个项目,出现的信息随便选了选,也不知道这些工具都是干啥的。。。
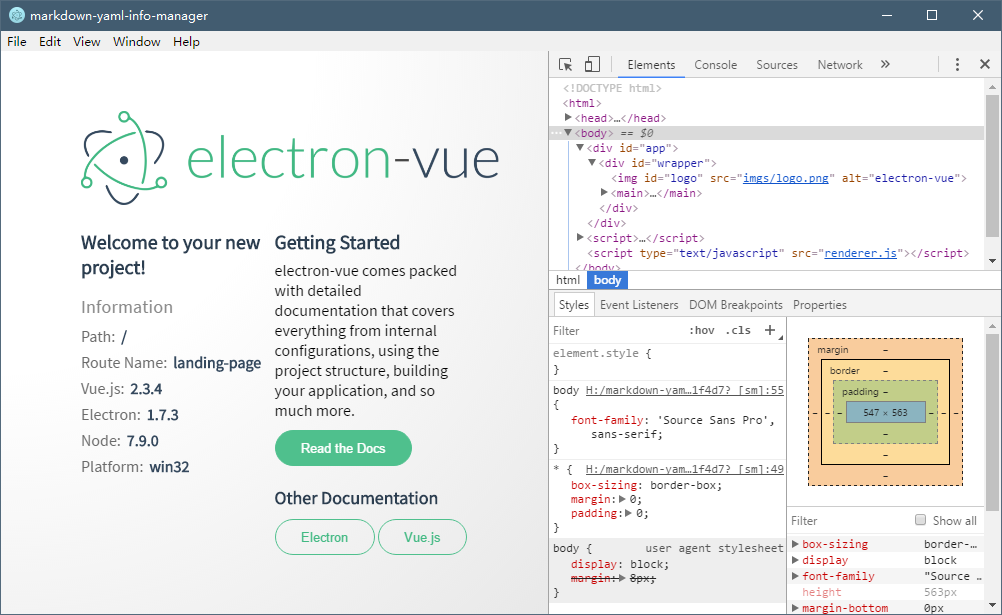
最后的步骤使用 npm install 的时候报错了,安装和使用 yarn 就没出现报错的问题。之后运行 yarn 和 yarn run dev 出来如下界面:

感觉还不错,也支持修改自动加载啥的。。。本来还想试试sass,结果不太懂,还是放弃吧,就这样开坑挺好的😂。。。
参考内容
目录